比重的定義是「與標準物質相比的密度比值」
通常這個標準物質會定為4度C時的水(密度=1.000g/cm3)
28度C時的水,密度為0.996g/cm3
所以水在28度時的比重
比重不一定會以4度C時的水當作標準
一樣鹽度千分之35的標準海水,水的密度是1.022g / cm3
玻璃比重計如果準的話,量出來的比重會是1.022
但光學比重計若以28度的水作為標準,去量同樣28度C、鹽度為千分之35的標準海水
這不代表誰準誰不準,單純是因為參考的標準不同。
鹽度的定義則是「在溶液中溶有多少的鹽類」
科學上常用的單位是「重量百分濃度」或是「重量/體積濃度」(或千分濃度)
常見公式如下:
加了多少鹽
鹽度= --------
加了多少水
單位是g/L(重量體積濃度)或是PPT(重量千分濃度)
若海水素若是有受潮,海水素的重量會因為含水而有極大的誤差,
所以還是要用比重計驗證過比較保險
以上參考自
以下找到一個公式,以比重在溫度下的鹽度
水溫>17.5度 :
鹽度=1035 * (比重-1) +0.3 * (溫度℃ -17.5)
水溫>17.5度 :
鹽度=1035 * (比重-1) +0.2 * (17.5-溫度℃)
例如在26度時,在比重1.022時,鹽度度多少?
=1305*(1.022-1)+(26-17.5)*0.3
= 31.26 PPT
若是溫度升到30度時
=1305*(1.022-1)+(30-17.5)*0.3
= 32.46 PPT
溫度降到20度時
=1305*(1.022-1)+(20-17.5)*0.3
= 29.46 PPT
接下來做一個表格來看一下9種溫度下的比重/鹽度變化
| /℃ | 0 | 5 | 10 | 15 | 17.5 | 20 | 25 | 30 |
| 比重 | 鹽度 | 鹽度 | 鹽度 | 鹽度 | 鹽度 | 鹽度 | 鹽度 | 鹽度 |
| 1.0015 | 5.4575 | 4.4575 | 3.4575 | 2.4575 | 1.9575 | 2.7075 | 4.2075 | 5.7075 |
| 1.0016 | 5.588 | 4.588 | 3.588 | 2.588 | 2.088 | 2.838 | 4.338 | 5.838 |
| 1.002 | 6.11 | 5.11 | 4.11 | 3.11 | 2.61 | 3.36 | 4.86 | 6.36 |
| 1.003 | 7.415 | 6.415 | 5.415 | 4.415 | 3.915 | 4.665 | 6.165 | 7.665 |
| 1.004 | 8.72 | 7.72 | 6.72 | 5.72 | 5.22 | 5.97 | 7.47 | 8.97 |
| 1.005 | 10.025 | 9.025 | 8.025 | 7.025 | 6.525 | 7.275 | 8.775 | 10.275 |
| 1.006 | 11.33 | 10.33 | 9.33 | 8.33 | 7.83 | 8.58 | 10.08 | 11.58 |
| 1.007 | 12.635 | 11.635 | 10.635 | 9.635 | 9.135 | 9.885 | 11.385 | 12.885 |
| 1.0081 | 14.0705 | 13.0705 | 12.0705 | 11.0705 | 10.5705 | 11.3205 | 12.8205 | 14.3205 |
| 1.009 | 15.245 | 14.245 | 13.245 | 12.245 | 11.745 | 12.495 | 13.995 | 15.495 |
| 1.01 | 16.55 | 15.55 | 14.55 | 13.55 | 13.05 | 13.8 | 15.3 | 16.8 |
| 1.0115 | 18.5075 | 17.5075 | 16.5075 | 15.5075 | 15.0075 | 15.7575 | 17.2575 | 18.7575 |
| 1.013 | 20.465 | 19.465 | 18.465 | 17.465 | 16.965 | 17.715 | 19.215 | 20.715 |
| 1.0141 | 21.9005 | 20.9005 | 19.9005 | 18.9005 | 18.4005 | 19.1505 | 20.6505 | 22.1505 |
| 1.0152 | 23.336 | 22.336 | 21.336 | 20.336 | 19.836 | 20.586 | 22.086 | 23.586 |
| 1.016 | 24.38 | 23.38 | 22.38 | 21.38 | 20.88 | 21.63 | 23.13 | 24.63 |
| 1.0171 | 25.8155 | 24.8155 | 23.8155 | 22.8155 | 22.3155 | 23.0655 | 24.5655 | 26.0655 |
| 1.0182 | 27.251 | 26.251 | 25.251 | 24.251 | 23.751 | 24.501 | 26.001 | 27.501 |
| 1.0185 | 27.6425 | 26.6425 | 25.6425 | 24.6425 | 24.1425 | 24.8925 | 26.3925 | 27.8925 |
| 1.0195 | 28.9475 | 27.9475 | 26.9475 | 25.9475 | 25.4475 | 26.1975 | 27.6975 | 29.1975 |
| 1.02 | 29.6 | 28.6 | 27.6 | 26.6 | 26.1 | 26.85 | 28.35 | 29.85 |
| 1.0211 | 31.0355 | 30.0355 | 29.0355 | 28.0355 | 27.5355 | 28.2855 | 29.7855 | 31.2855 |
| 1.0215 | 31.5575 | 30.5575 | 29.5575 | 28.5575 | 28.0575 | 28.8075 | 30.3075 | 31.8075 |
| 1.0222 | 32.471 | 31.471 | 30.471 | 29.471 | 28.971 | 29.721 | 31.221 | 32.721 |
| 1.0229 | 33.3845 | 32.3845 | 31.3845 | 30.3845 | 29.8845 | 30.6345 | 32.1345 | 33.6345 |
| 1.0235 | 34.1675 | 33.1675 | 32.1675 | 31.1675 | 30.6675 | 31.4175 | 32.9175 | 34.4175 |
| 1.0239 | 34.6895 | 33.6895 | 32.6895 | 31.6895 | 31.1895 | 31.9395 | 33.4395 | 34.9395 |
| 1.0244 | 35.342 | 34.342 | 33.342 | 32.342 | 31.842 | 32.592 | 34.092 | 35.592 |
| 1.025 | 36.125 | 35.125 | 34.125 | 33.125 | 32.625 | 33.375 | 34.875 | 36.375 |
| 1.0254 | 36.647 | 35.647 | 34.647 | 33.647 | 33.147 | 33.897 | 35.397 | 36.897 |
| 1.026 | 37.43 | 36.43 | 35.43 | 34.43 | 33.93 | 34.68 | 36.18 | 37.68 |
| 1.0265 | 38.0825 | 37.0825 | 36.0825 | 35.0825 | 34.5825 | 35.3325 | 36.8325 | 38.3325 |
| 1.0271 | 38.8655 | 37.8655 | 36.8655 | 35.8655 | 35.3655 | 36.1155 | 37.6155 | 39.1155 |
| 1.028 | 40.04 | 39.04 | 38.04 | 37.04 | 36.54 | 37.29 | 38.79 | 40.29 |
| 1.0285 | 40.6925 | 39.6925 | 38.6925 | 37.6925 | 37.1925 | 37.9425 | 39.4425 | 40.9425 |
| 1.029 | 41.345 | 40.345 | 39.345 | 38.345 | 37.845 | 38.595 | 40.095 | 41.595 |
| 1.0295 | 41.9975 | 40.9975 | 39.9975 | 38.9975 | 38.4975 | 39.2475 | 40.7475 | 42.2475 |
| 1.0305 | 43.3025 | 42.3025 | 41.3025 | 40.3025 | 39.8025 | 40.5525 | 42.0525 | 43.5525 |
| 1.0315 | 44.6075 | 43.6075 | 42.6075 | 41.6075 | 41.1075 | 41.8575 | 43.3575 | 44.8575 |
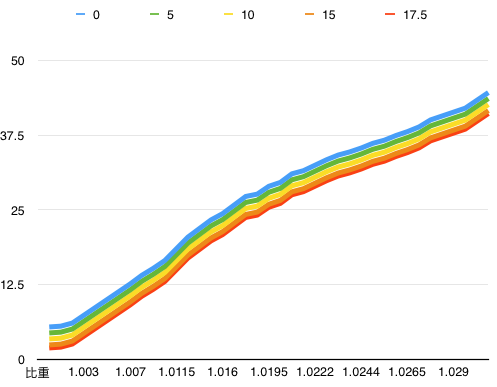
來看一下0度~17.5度的圖表 ,我們發現愈靠近0度,相同比重的情況下,鹽度愈高。
來看一下17.5度~30度的圖表 ,發現愈靠近30度,相同比重的情況下,鹽度愈高
所以假設你在調製海水時,想要調成30%塩度,則要注意調整來源水的溫度,與缸內的
水溫溫度是否差異很大。
參考來源:
Re: [閒聊] 比重計,是我對不起你.
https://www.ptt.cc/bbs/Aquarium/M.1266155325.A.13D.html
已知海水比重1.012,温度32度,求海水盐度?问海水比重与盐度的换算公式?
http://zuoye.zhishihao.com/zuoye/40950
求比重计和海水盐度的换算公式?(公式的温度有限制没?)比重计的温度使用有限制吗?
https://zhidao.baidu.com/question/358540090.html?fr=qrl&index=2&qbl=topic_question_2