net start2015年7月30日 星期四
2015年7月28日 星期二
[HTML]用JavaScript將色碼轉換成RGB
JavaScript 將色碼 ex: #dddddd 轉成RGB方法
hexToG(h) 是取得Green值,參數h是色碼
hexToB(h) 是取得Blue值,參數h是色碼
hexToR(h) 是取得Red值,參數h是色碼
cutHex(h) 是用來去除色碼的#字號,取出後面的六個十六進制碼
hexToG(h) 是取得Green值,參數h是色碼
hexToB(h) 是取得Blue值,參數h是色碼
hexToR(h) 是取得Red值,參數h是色碼
cutHex(h) 是用來去除色碼的#字號,取出後面的六個十六進制碼
function hexToR(h) {return parseInt((cutHex(h)).substring(0,2),16)}
function hexToG(h) {return parseInt((cutHex(h)).substring(2,4),16)}
function hexToB(h) {return parseInt((cutHex(h)).substring(4,6),16)}
function cutHex(h) {return (h.charAt(0)=="#") ? h.substring(1,7):h} [Mac]強制關閉當掉的程式
mac鍵盤按下Option+Command+ESC鍵
一般鍵盤按下windows鍵+ALT+ESC鍵
會出現
選擇要強制結束的程式,按下強制結束即可。
參考資料:
http://www.minwt.com/mac/3987.html
2015年7月26日 星期日
[iOS]將Button加入點擊事件
筆記一下
在Button按右鍵,在Touch Up Inside右邊點+ ,拉一條線到code中空白處。
如果是要延用目前己有的code,則將線拉到現有程式區塊即可。
[名詞定義]EFS
Encrypting File System加密檔案系統 (EFS) 是 Windows 的一項功能,可供您將資訊以加密格式存放在硬碟上。
參考資料:
http://windows.microsoft.com/zh-tw/windows/what-is-encrypting-file-system#1TC=windows-7
EFS 的一些主要功能如下:
- 加密方法很簡單,只需要選取檔案或資料夾內容中的核取方塊就可以開啟此功能。
- 您可以控制哪些人能夠閱讀檔案。
- 在您關閉檔案時會加密檔案,而開啟時就會自動準備好讓您使用。
- 如果不想再讓檔案加密,只要清除檔案內容中的核取方塊即可。
http://windows.microsoft.com/zh-tw/windows/what-is-encrypting-file-system#1TC=windows-7
「分享」安中散
最近因胃食道逆流嚴重,不想每次都自費吃胃藥,改吃中藥看看。
中醫建議用一個古方「安中散」,真的很嚴重時,可每半小時吃一包。
覺得效果不錯,雖然不像西藥早晚一顆那麼方便,缺點是藥粉碰到舌頭時會有
一種熱熱的感覺。
成份
桂皮 延胡索 牡蠣 小茴香 砂仁 甘草 良薑
中醫建議用一個古方「安中散」,真的很嚴重時,可每半小時吃一包。
覺得效果不錯,雖然不像西藥早晚一顆那麼方便,缺點是藥粉碰到舌頭時會有
一種熱熱的感覺。
成份
桂皮 延胡索 牡蠣 小茴香 砂仁 甘草 良薑
【主治】
治急慢性胃痛反胃、泛酸、寒邪氣滯、停積不消、腹脅脹痛及婦人經痛。
【方義】
本方為治脾胃虛寒、氣血凝滯而引起胃痛腹痛之要方。方中桂枝散鬱血;祛邪止痛,延胡索能通血中之氣滯及氣中之血滯,而治內外諸痛;牡蠣散結制酸;砂仁、茴香、良薑、皆溫胃順氣而散寒痛,甘草緩急和中止痛。
【辨證要點】
- 胃脘脹痛。
- 舌淡苔白。
- 喜熱飲。
- 泛酸。
- 虛寒性痛經。
【加減】
- 臍腹動悸:加茯苓
- 停積不消:加枳實、厚朴。
- 婦人瘀滯:加三稜、莪朮。
- 妊娠嘔吐:加半夏、茯苓。
【注意禁忌】
本方藥性過於辛溫,凡有濕熱甚之炎症性疾病忌用。
【現代應用】
胃寒痛、慢性胃炎、胃、十二指腸潰瘍、胃酸過多、胃下垂、胃弛緩、幽門狹窄、胃癌、經痛、妊娠惡阻。
資料來源:
[Android] 客制化的ToggleButton
我們今天要用ToggleButton做一個效果
demolayout.xml
建立一個togger.xml放置開與關的圖片(這個檔案放在drawable)
toggle_on.png
togger_off.png
參考資料:
https://github.com/kyleduo/SwitchButton
demolayout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<ToggleButton
android:id="@+id/power_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="Power On"
androudLbackground="@drawable/togger"
android:textOff="Power Off" />
</LinearLayout>
建立一個togger.xml放置開與關的圖片(這個檔案放在drawable)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/toggle_on" android:state_checked="true"/>
<item android:drawable="@drawable/toggle_off" android:state_checked="false"/>
</selector>
toggle_on.png
togger_off.png
參考資料:
https://github.com/kyleduo/SwitchButton
[Android]連續撥放多張圖片
有時候會需要做像一個轉動的畫面,會需要多張圖連續撥放。
首先,
建立一個含有ImageView 的Layout
接下來要弄一個pic.xml檔案來紀錄要連續撥放的圖片。
(如果覺得撥放順序錯了,試著把圖檔順序反過來)
將ImageViw的BackgroundResource設為pic.xml
在需要撥放的地方寫下面這段程式碼
建立一個含有ImageView 的Layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"
tools:context="com.example.demo.FirstActivity" >
<ImageView
android:id="@+id/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
接下來要弄一個pic.xml檔案來紀錄要連續撥放的圖片。
(如果覺得撥放順序錯了,試著把圖檔順序反過來)
<?xml version="1.0" encoding="utf-8"?>
<!--
oneshot代表著是否只展示一遍,設置為false會不停的循環播放動畫
android:duration 表示展示所用的該圖片的時間長度
-->
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"
>
<item android:drawable="@drawable/search_15" android:duration="50"></item>
<item android:drawable="@drawable/search_14" android:duration="50"></item>
<item android:drawable="@drawable/search_13" android:duration="50"></item>
<item android:drawable="@drawable/search_12" android:duration="50"></item>
<item android:drawable="@drawable/search_11" android:duration="50"></item>
<item android:drawable="@drawable/search_10" android:duration="50"></item>
<item android:drawable="@drawable/search_09" android:duration="50"></item>
<item android:drawable="@drawable/search_08" android:duration="50"></item>
<item android:drawable="@drawable/search_07" android:duration="50"></item>
<item android:drawable="@drawable/search_06" android:duration="50"></item>
<item android:drawable="@drawable/search_05" android:duration="50"></item>
<item android:drawable="@drawable/search_04" android:duration="50"></item>
<item android:drawable="@drawable/search_03" android:duration="50"></item>
<item android:drawable="@drawable/search_02" android:duration="50"></item>
<item android:drawable="@drawable/search_01" android:duration="50"></item>
</animation-list>
將ImageViw的BackgroundResource設為pic.xml
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_first); imageView = (ImageView) findViewById(R.id.search); imageView.setBackgroundResource(R.drawable.pic); }
在需要撥放的地方寫下面這段程式碼
animationDrawable = (AnimationDrawable) imageView .getBackground(); // 動畫是否正在運行 if (animationDrawable.isRunning()) { // 停止動畫播放 animationDrawable.stop(); }else { // 開始或者繼續動畫播放 animationDrawable.start(); }
「Android」search wifi
Android搜尋附近的wifi 基地台
1.建立一個class並etxends BroadcastReceiver,當搜尋結束後會Toast出基地台SSID
1.建立一個class並etxends BroadcastReceiver,當搜尋結束後會Toast出基地台SSID
class WifiReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
result_list = wifi_mng.getScanResults();
String ssid;
for (int i = 0; i < result_list.size(); i++) {
ssid = result_list.get(i).SSID;
Toast.makeText(FirstActivity.this, ssid, Toast.LENGTH_LONG).show();
}
}
}
2.主要程式碼,建立WifiManager後,宣告一個WifiReceiver,並且註冊此Receiver後啟動scan
wifi_mng = (WifiManager) getSystemService(FirstActivity.this.WIFI_SERVICE); wifi_rec = new WifiReceiver(); registerReceiver(wifi_rec, new IntentFilter( WifiManager.SCAN_RESULTS_AVAILABLE_ACTION)); wifi_mng.startScan();3.變數宣告
private WifiManager wifi_mng; private WifiReceiver wifi_rec; private List<ScanResult> result_list;4.使用完後記得unregisterReceiver
unregisterReceiver(wifi_rec);
2015年7月24日 星期五
「小技巧」透過BAT修改網芳認證,並保存在密碼庫
set /p host=Please input IP
set /p u=username:
set /p p=password:
echo.
echo clear old data
@net use * /delete /y >nul
@cmdkey /delete:%host% >nul
@cmdkey /add:%host% /user:ysh\%u% /pass:%p% >nul
@net use * /delete /y >nul
echo OK
這指令在win7測試過OK,但xp並沒有內建cmdkey.exe,
可以找一台win2003 32bit的電腦 將system32中的cmdkey.exe
複制到xp電腦的system32中。 注意一件事 ,
@cmdkey /add:%host% /user:ysh\%u% /pass:%p% >nul
其中的ysh是Domain,在win7 可以省略,但在xp一定要隨便打一個,不然指令執行
後不會保存進密碼庫。
最後要確試是否有寫入密碼庫,則可以下這個指令
control keymgr.dll
2015年7月22日 星期三
「arduino」Webduino 三色LED 調色(色盤)
上一篇寫過「arduino」Webduino 三色LED 調色(拉霸) ,
想做個調色盤版本,發現html 有一個input type 叫color。
把color加到上一篇的原始碼中,多了色盤的功能。
將事件發生時要做的事寫進去
註冊事件
執行結果
色盤
光譜
完整程式碼
想做個調色盤版本,發現html 有一個input type 叫color。
把color加到上一篇的原始碼中,多了色盤的功能。
將事件發生時要做的事寫進去
case 'html5colorpicker':
r = hexToR(target.value);
g = hexToG(target.value);
b = hexToB(target.value);
console.log(target.value);
break;
註冊事件
pick.addEventListener('change', handler, false);
執行結果
色盤
光譜
完整程式碼
<!DOCTYPE html>
<html>
<head>
<title>RGB LED</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://webduino.io/components/webcomponentsjs/webcomponents.js"></script>
<link rel='import' href='https://webduino.io/components/webduino/web-arduino.html' />
<link rel='import' href='https://webduino.io/components/webduino/wa-rgbled.html'/>
<style>
#show{
width: 100%;
max-width: 250px;
height:100px;
border:1px solid #000;
background:#000;
margin-top: 15px;
margin-left: 5px;
}
</style>
</head>
<body>
<input type="color" id="html5colorpicker" value="#ff0000">
<div>
<label>red:</label>
<input id='redBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>green: </label>
<input id='greenBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>blue: </label>
<input id='blueBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div id="show"></div>
<web-arduino id='board' device="your device id">
<wa-rgbled id='rgb' red='6' blue='9' green='10'></wa-rgbled>
</web-arduino>
<script lang="javascript">
function hexToR(h) {return parseInt((cutHex(h)).substring(0,2),16)}
function hexToG(h) {return parseInt((cutHex(h)).substring(2,4),16)}
function hexToB(h) {return parseInt((cutHex(h)).substring(4,6),16)}
function cutHex(h) {return (h.charAt(0)=="#") ? h.substring(1,7):h}
window.addEventListener('WebComponentsReady', function () {
var board = document.getElementById('board');
board.on('ready',function() {
var redBtn = document.getElementById('redBtn'),
greenBtn = document.getElementById('greenBtn'),
blueBtn = document.getElementById('blueBtn'),
rgb = document.getElementById('rgb'),
show = document.getElementById('show'),
pick=document.getElementById('html5colorpicker');
r = 0,
g = 0,
b = 0;
var handler = function(evt) {
var target = evt.target,
id = target.id;
switch (id) {
case 'redBtn':
r = target.value;
break;
case 'greenBtn':
g = target.value;
break;
case 'blueBtn':
b = target.value;
break;
case 'html5colorpicker':
r = hexToR(target.value);
g = hexToG(target.value);
b = hexToB(target.value);
console.log(target.value);
break;
}
show.style.backgroundColor = 'rgba(' + r + ',' + g + ',' + b + ',' + '255)';
//rgb.setColor(r, g, b);
rgb.setColor(target.value);
};
redBtn.addEventListener('change', handler, false);
greenBtn.addEventListener('change', handler, false);
blueBtn.addEventListener('change', handler, false);
pick.addEventListener('change', handler, false);
});
}, false);
</script>
</body>
</html>
「arduino」Webduino 三色LED 調色(拉霸)
之前用arduino做了七彩燈,以及3色的呼吸燈,這次用Webduino
來源,這篇只是實作筆記,範例皆來自Webduino官網。
首先Webduino PWM 的腳位是 6、9、10、11,其他腳位並不具有
輸出PWM的功能,PWM是什麼,請參考這一篇
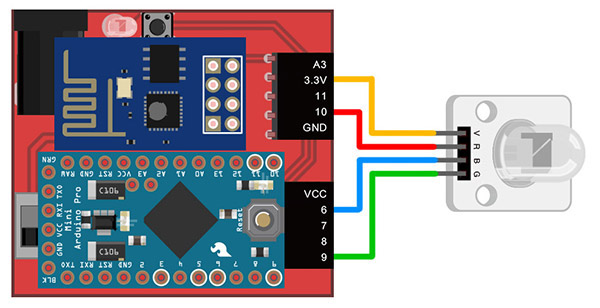
依照官網範例,我們將線路接如下圖
圖片來源:
https://webduino.io/img/tutorials/tutorial-04-02.jpg
三色 LED 的 V 接在 3.3v 的腳位,
紅色 R 接在 6,
藍色 B 接在 9,
3.製作3個拉霸(用於調整3個顏色)並放置一個顯示目前顏色用的區塊(<body>放在這裡 </body>)
4.用CSS定義一下區塊 (<head>放在這裡 </head>)
5.加入javaScript來作控制(<body>放在</web-arduino>的內容後面 </body>)
執行結果
完成網頁程式碼
參考資料:
https://webduino.io/tutorials/tutorial-04-rgbled-palette.html
來源,這篇只是實作筆記,範例皆來自Webduino官網。
首先Webduino PWM 的腳位是 6、9、10、11,其他腳位並不具有
輸出PWM的功能,PWM是什麼,請參考這一篇
依照官網範例,我們將線路接如下圖
圖片來源:
https://webduino.io/img/tutorials/tutorial-04-02.jpg
三色 LED 的 V 接在 3.3v 的腳位,
紅色 R 接在 6,
藍色 B 接在 9,
綠色 G 接在 10。
實際接線圖
白色是3.3V
藍色是B
綠色是G
紅色是R
接下來
1.建立一個HTML檔案
2.引入相關的 js 與 WebComponents (<head>放在這裡 </head>)實際接線圖
白色是3.3V
藍色是B
綠色是G
紅色是R
接下來
1.建立一個HTML檔案
<!DOCTYPE html>
<html>
<head>
<title>RGB LED</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>TODO write content</div>
</body>
</html>
<script src="https://webduino.io/components/webcomponentsjs/webcomponents.js"></script>
<link rel='import' href='https://webduino.io/components/webduino/web-arduino.html' />
<link rel='import' href='https://webduino.io/components/webduino/wa-rgbled.html'/>
3.製作3個拉霸(用於調整3個顏色)並放置一個顯示目前顏色用的區塊(<body>放在這裡 </body>)
<div>
<label>red:</label>
<input id='redBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>green: </label>
<input id='greenBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>blue: </label>
<input id='blueBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div id="show"></div>
<web-arduino id='board' device="你的 device 名稱">
<wa-rgbled id='rgb' red='6' blue='9' green='10'></wa-rgbled>
</web-arduino>
4.用CSS定義一下區塊 (<head>放在這裡 </head>)
<style>
#show{
width: 100%;
max-width: 250px;
height:100px;
border:1px solid #000;
background:#000;
margin-top: 15px;
margin-left: 5px;
}
</style>
5.加入javaScript來作控制(<body>放在</web-arduino>的內容後面 </body>)
<script lang="javascript">
window.addEventListener('WebComponentsReady', function () {
var board = document.getElementById('board');
board.on('ready',function() {
var redBtn = document.getElementById('redBtn'),
greenBtn = document.getElementById('greenBtn'),
blueBtn = document.getElementById('blueBtn'),
rgb = document.getElementById('rgb'),
show = document.getElementById('show'),
r = 0,
g = 0,
b = 0;
var handler = function(evt) {
var target = evt.target,
id = target.id;
switch (id) {
case 'redBtn':
r = target.value;
break;
case 'greenBtn':
g = target.value;
break;
case 'blueBtn':
b = target.value;
break;
}
show.style.backgroundColor = 'rgba(' + r + ',' + g + ',' + b + ',' + '255)';
rgb.setColor(r, g, b);
};
redBtn.addEventListener('change', handler, false);
greenBtn.addEventListener('change', handler, false);
blueBtn.addEventListener('change', handler, false);
});
}, false);
</script>
執行結果
完成網頁程式碼
<!DOCTYPE html>
<html>
<head>
<title>RGB LED</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://webduino.io/components/webcomponentsjs/webcomponents.js"></script>
<link rel='import' href='https://webduino.io/components/webduino/web-arduino.html' />
<link rel='import' href='https://webduino.io/components/webduino/wa-rgbled.html'/>
<style>
#show{
width: 100%;
max-width: 250px;
height:100px;
border:1px solid #000;
background:#000;
margin-top: 15px;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<label>red:</label>
<input id='redBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>green: </label>
<input id='greenBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div>
<label>blue: </label>
<input id='blueBtn' type='range' min='0' max='255' step='5' value='0'>
</div>
<div id="show"></div>
<web-arduino id='board' device="your device id">
<wa-rgbled id='rgb' red='6' blue='9' green='10'></wa-rgbled>
</web-arduino>
<script lang="javascript">
window.addEventListener('WebComponentsReady', function () {
var board = document.getElementById('board');
board.on('ready',function() {
var redBtn = document.getElementById('redBtn'),
greenBtn = document.getElementById('greenBtn'),
blueBtn = document.getElementById('blueBtn'),
rgb = document.getElementById('rgb'),
show = document.getElementById('show'),
r = 0,
g = 0,
b = 0;
var handler = function(evt) {
var target = evt.target,
id = target.id;
switch (id) {
case 'redBtn':
r = target.value;
break;
case 'greenBtn':
g = target.value;
break;
case 'blueBtn':
b = target.value;
break;
}
show.style.backgroundColor = 'rgba(' + r + ',' + g + ',' + b + ',' + '255)';
rgb.setColor(r, g, b);
};
redBtn.addEventListener('change', handler, false);
greenBtn.addEventListener('change', handler, false);
blueBtn.addEventListener('change', handler, false);
});
}, false);
</script>
</body>
</html>
參考資料:
https://webduino.io/tutorials/tutorial-04-rgbled-palette.html
[分享] 己知半徑、圓心,角度,求圓上一點。
x1=x0 + r * cosC
y1=y0 + r * sinC
y1=y0 + r * sinC
x1,y1 為圓上任一點:(x1,y1) 。
x0,y0為原圓心座標。
C為圖心角
參考網頁:
「Android」ImageView取得touch點的RGB
imageView.setOnTouchListener(imgSourceOnTouchListener);
OnTouchListener imgSourceOnTouchListener
= new OnTouchListener(){
@Override
public boolean onTouch(View view, MotionEvent event) {
float eventX = event.getX();
float eventY = event.getY();
float[] eventXY = new float[] {eventX, eventY};
Matrix invertMatrix = new Matrix();
((ImageView)view).getImageMatrix().invert(invertMatrix);
invertMatrix.mapPoints(eventXY);
int x = Integer.valueOf((int)eventXY[0]);
int y = Integer.valueOf((int)eventXY[1]);
Drawable imgDrawable = ((ImageView)view).getDrawable();
Bitmap bitmap = ((BitmapDrawable)imgDrawable).getBitmap();
//Limit x, y range within bitmap
if(x < 0){
x = 0;
}else if(x > bitmap.getWidth()-1){
x = bitmap.getWidth()-1;
}
if(y < 0){
y = 0;
}else if(y > bitmap.getHeight()-1){
y = bitmap.getHeight()-1;
}
int touchedRGB = bitmap.getPixel(x, y);
System.out.println("touched color: " + "#" +
Integer.toHexString(touchedRGB));
return true;
}};
比較需要注意的是這一行
Bitmap bitmap = ((BitmapDrawable)imgDrawable).getBitmap(); 如果你的ImageView的圖是設成background,你這一行要改寫成
Bitmap bitmap = ((BitmapDrawable)imgDrawable).getBackground();
「好軟體」ClamWin + Clam Sentinel
ClamWin是一套免費的防毒軟體,唯一缺點是沒有即時防護,
所以要搭配一個外掛Clam Sentinel ,即可達到即時防護。
ClamWin
http://www.clamwin.com/
Clam Sentinel
http://sourceforge.net/projects/clamsentinel/
ClamWin有一個很大的優點,它可以自訂更新伺服器位置。
也就是說,你可以自己建立一個ClamWin更新伺服器在
公司內部,定時去更新ClamWin的病毒定義檔案,
公司內部無法連到外網的電腦,可以連到內部伺服器做更新。
所以要搭配一個外掛Clam Sentinel ,即可達到即時防護。
ClamWin
http://www.clamwin.com/
Clam Sentinel
http://sourceforge.net/projects/clamsentinel/
ClamWin有一個很大的優點,它可以自訂更新伺服器位置。
也就是說,你可以自己建立一個ClamWin更新伺服器在
公司內部,定時去更新ClamWin的病毒定義檔案,
公司內部無法連到外網的電腦,可以連到內部伺服器做更新。
[小技巧]安裝了字型,卻不會出現在清單中
我想幫Eclipse換回預設的字型,從網上下載了Courier New字型,
但在字型選單裡並沒有找到它。
確認了字型己安裝
原來需要"顯示"
這樣在選單中就可以看到字型囉
參考這篇:
https://support.microsoft.com/zh-tw/kb/295062
但在字型選單裡並沒有找到它。
確認了字型己安裝
原來需要"顯示"
這樣在選單中就可以看到字型囉
參考這篇:
https://support.microsoft.com/zh-tw/kb/295062
2015年7月21日 星期二
[智語] 作用力等於反作用力
牛頓的說的「作用力等於反作用力」,套用在情感上亦適用。
當你記恨的當下,其實也是被恨源所束縛-澎湖柯 醫師。
當你愈想看討厭的人如何淒慘的當下 ,你的心智其實一部份己經留在對方那裡,
被恨所束縛,被對方所捉住。
忘卻恨,忘記過去,單純過生活其實也很好。
當你記恨的當下,其實也是被恨源所束縛-澎湖柯 醫師。
當你愈想看討厭的人如何淒慘的當下 ,你的心智其實一部份己經留在對方那裡,
被恨所束縛,被對方所捉住。
忘卻恨,忘記過去,單純過生活其實也很好。
2015年7月20日 星期一
「Android」製作一個圓形的View,並且可以自定顏色
View要變成圓形,可以透過下列程式。
activity_main.xml
MainAcitvity.java
執行結果
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:textAppearance="?android:attr/textAppearanceMedium"
android:id="@+id/color_text"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
/>
</RelativeLayout>
MainAcitvity.java
import android.graphics.Color;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView color_txt=(TextView)findViewById(R.id.color_text);
ShapeDrawable sw=dymanticShap();
int pixel= Color.GREEN;
sw.getPaint().setColor(pixel);
color_txt.setBackground(sw);
}
private ShapeDrawable dymanticShap()
{
ShapeDrawable footerBackground = new ShapeDrawable();
OvalShape os=new OvalShape();
footerBackground.setShape(new OvalShape());
return footerBackground;
}
}
執行結果
2015年7月19日 星期日
[分享]花旗透明卡剪卡
因為感覺很少使用,
就剪了其中一張花旗卡,
溢繳款可以轉移到另一張花旗卡帳上。
只需電話申請,專員不太刁難剪卡理由。
跟他說這張卡加油不能直接b不方便,
只是回答語詞很中式, 了解,明白。
自己把卡剪掉即可,不需寄回,
溢繳款需要些許日子完成轉移。
[JAVA] RGB to HSV
Java有一個內建的Fuction可以使用
Color.RGBtoHSB(int r,int g,int b,float[] hsv)
r : 紅色值
g : 綠色值
b : 藍色值
hsv : hue, saturation, and brightness array
範例程式碼如下(將紅色轉成HSV):
執行結果
0.0 1.0 1.0
參考來源:
http://docs.oracle.com/javase/1.5.0/docs/api/java/awt/Color.html#RGBtoHSB%28int,%20int,%20int,%20float%5b%5d%29
http://stackoverflow.com/questions/2399150/convert-rgb-value-to-hsv
Color.RGBtoHSB(int r,int g,int b,float[] hsv)
r : 紅色值
g : 綠色值
b : 藍色值
hsv : hue, saturation, and brightness array
範例程式碼如下(將紅色轉成HSV):
import java.awt.Color;
public class Example {
public static void main(String[] args) {
int r=255;
int g=0;
int b=0;
float hsv[]=rgb2HSV(r,g,b);
System.out.println(hsv[0]+" "+hsv[1]+" "+hsv[2]);
}
public static float[] rgb2HSV (int r,int g, int b)
{
float[] hsv = new float[3];
Color.RGBtoHSB(r,g,b,hsv);
return hsv;
}
執行結果
0.0 1.0 1.0
參考來源:
http://docs.oracle.com/javase/1.5.0/docs/api/java/awt/Color.html#RGBtoHSB%28int,%20int,%20int,%20float%5b%5d%29
http://stackoverflow.com/questions/2399150/convert-rgb-value-to-hsv
[名詞定義] iLO
iLO(Integrated Lights-Out)
是HP服務器上集成的遠端管理埠,它是一組晶片內建vxworks嵌入式操作系統,
通過一個標準RJ45接口連接到工作環境的switch。只要將伺服器接上網路並且沒有
通過一個標準RJ45接口連接到工作環境的switch。只要將伺服器接上網路並且沒有
斷開伺服器的電源,不管HP伺服器的處於何種狀態(開機、關機、重啟),
都可以允許使用者通過網路進行遠端管理。簡單來說,iLO是高級別的遠端KVM系統,
可以將伺服器的顯示訊息顯示在本機端,並且使用本機的鍵盤鼠標控制、操作伺服器,
並可以將本機的光碟ISO檔、文件夾作為虛擬光碟映射並掛載到伺服器中。
使用iLO,可以完成底層的BIOS設置、磁碟RAID配置、作業系統的安裝等底層的工作,
並且可以在完成系統安裝後實現系統的遠端控制與管理。
[智語]聰明是種天賦,而善良是選擇
is the difference between gifts and choices
cleverness is a gift
聰明是一種天賦,
kindness is a choice
而善良是一種選擇。
Gifts are easy -- they're given after all
You can seduce yourself with your gifts if you're not careful,
天賦得來很容易——畢竟它們與生俱來。
Choices can be hard
而選擇則頗為不易,
and if you do, it'll probably be to the detriment of your choices.
如果一不小心,你可能被天賦所誘惑,這可能會損害到你做出的選擇。
影片:
參考來源;
2015年7月18日 星期六
[名詞定義]iDRAC
iDRAC全名為Integrated Dell Remote Access Controller ,這是戴爾伺服器的獨有功能,iDRAC卡相當於是附加在服務器上的一個電腦,可以實現一對一的伺服器遠端管理與監控,通過與伺服器主板上的管理晶片BMC進行通信,監控與管理伺服器的硬體資訊。它擁有自己的系統和IP位址,與伺服器上的OS無關。
它預設是關閉的,必須由BIOS中啟用。
參考來源:
http://server.yesky.com/113/33312613.shtml
它預設是關閉的,必須由BIOS中啟用。
參考來源:
http://server.yesky.com/113/33312613.shtml
2015年7月15日 星期三
[名詞定義]PCoIP
PCoIP 是 PC-Over-IP 的縮寫,是一種遠端桌面協定( RDP,Remote Desktop Protocol ),
PCoIP 協定是由 Teradici 公司所發展出來的,目前是由 VMWare 將 PCoIP 整合到它的虛擬
PC-over-IP 通訊協定會對資料中心的所有運算經驗進行壓縮、加密及編碼,
PC-over-IP 技術可透過資料中心集中管理企業級 PC 及工作站,
就是讓你可以操作遠端電腦的一種技術,其實 RDP 的技術不只有 PCoIP,但是,因為 iPad
可以透過 PCoIP 協定來遠端操作用 VMWare View 4 所架設的虛擬機器 ( Virtual Machine
),而開始被人注意。
PCoIP 協定是由 Teradici 公司所發展出來的,目前是由 VMWare 將 PCoIP 整合到它的虛擬
機器軟體中,PCoIP 協定具有高壓縮和高度加密的功能,支援 LAN 和 WAN 的遠端連結,並
且,可以用像 iPad 這樣的 Thin Client 來連線操作,不需要使用功能完整的 PC 就可以遙控
遠端電腦。
像DELL 以及HP 都有出相關的硬體(伺服器及Thin Client)。
Thin Client一般指的是簡易型的裝置,運算能力不需要很強,例如ipad ,Raspberry pi
等等。
用PCoIP可以省下一些空間以及軟體授權費用,Thin client本身並不需要windows 及
office或是一些3D繪圖軟體的授權。
PC-over-IP 通訊協定會對資料中心的所有運算經驗進行壓縮、加密及編碼,
然後僅將「畫素」透過標準的 IP 網路傳送至無狀態 (Stateless) PCoIP 桌面終端設備。
PC-over-IP 技術可透過資料中心集中管理企業級 PC 及工作站,
同時經由本機區域網路或遠端的高延遲廣域網路 (WAN),提供高解析度、
全畫面速率 3D 圖形、高畫質媒體及全面互通的USB周邊設備。
更詳細的圖說,可以參考下方第2個連結。
參考資料:
2015年7月13日 星期一
「分享」Thingspeak
Thingspeak 是一個開放原始碼的物聯網(Internet of things)平台,
使用者可以在 Thingspeak 的網站上創立頻道(Channel),
Thingspeak 的網站會給這個頻道一個專屬的 API 金鑰(API Key),
API 金鑰的功能是提供裝置上傳資料的權限,
因此只要使用者在裝置設定 API 金鑰之後,
裝置就能夠將數據上傳到 Thingspeak 上,
而 Thingspeak 會將這些數據以圖像的方式呈現,透過這個方式達到互動的目的。
我們需要申請一個 Thingspeak 的帳號。先至 Thingspeak 的網站
(https://thingspeak.com/),點選右上角的 Sign up,
接著輸入對應的資訊就可以了。完成帳號的申請之後,
點選 New Channel 來建立一個頻道吧。
一開始會先看到 Channel Settings 這個標籤頁的內容,
當中有一些資訊是必須填寫或勾選的,包含有名字(Name)、
經緯度(Latitude、Longitude)、Make Public、field 欄位(1 2 3 4 5 8)。
先記下 Channel ID 的這五個數字,然後為這個 Channel 取一個名字,
先記下 Channel ID 的這五個數字,然後為這個 Channel 取一個名字,
並填入對應這個頻道的 Probepot 放置地點的經緯度。
勾選 Make Public 以及 field 欄位(1 2 3 4 5 8),
勾選 Make Public 以及 field 欄位(1 2 3 4 5 8),
並在 field 欄位的位置依序填入溫度、濕度、土壤濕度、
空氣污染、懸浮微粒、亂數。
點選 API Key 的標籤,然後記下網站提供的 API 金鑰
點選 API Key 的標籤,然後記下網站提供的 API 金鑰
(API 金鑰由 16 個英文及數字所組成)。
資料來源:
[分享] ESP8266
ESP8266是一款UART轉WiFi的SoC
這款SoC是完全可程式化的。這是一款通用的微控制器,具有WiFi功能,還有(效能有限但聊勝於無的)GPIO,售價不到5美元。
最初大家主要的目標是為了讓GCC在這個平臺上執行,但進度很快地從可用的GCC發展到SDK,甚至進一步到其他像是Micro Python的程式語言,以及可存取GPIO和編程支援的Lua語言韌體。
這個情況在一夕之間改變:Richard Sloan和Ivan Grokhotkov發表了支援ESP8266的Arduino IDE,而且正好趕上Arduino的生日。
無線網路模組 ESP8266 ( 型號:ESP-01 ) 是一片 UART ( 或稱 COM 埠、串列埠、或串口 ) 轉 WiFi 模組,具有 AP ( Access Point, 網路基地台 )、STA ( Station, 工作站 ) 和兩種混和的 AP + STA 模式,可以很容易的通過 UART 使用 AT 命令操作該模塊網路參數與功能的模組。
圖片連結:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhS9q7hVbmuF76oWqTh2p-4AxTttrNqFEdA_0dgpq4Sr-iiByCscxttFjksaWL5hPO21WH1dIaOoTdZOvlPL67KPgwI7m4yHFMVvQ_pNafINbJFe5VKNnobpBX5gUKCKfhO2pxtGhkiiWLD/s1600/ESP8266-ESP01-Pinout-bid.png
參考資料:
http://www.makezine.com.tw/make2599131456/5wifiesp8266arduino
這款SoC是完全可程式化的。這是一款通用的微控制器,具有WiFi功能,還有(效能有限但聊勝於無的)GPIO,售價不到5美元。
最初大家主要的目標是為了讓GCC在這個平臺上執行,但進度很快地從可用的GCC發展到SDK,甚至進一步到其他像是Micro Python的程式語言,以及可存取GPIO和編程支援的Lua語言韌體。
這個情況在一夕之間改變:Richard Sloan和Ivan Grokhotkov發表了支援ESP8266的Arduino IDE,而且正好趕上Arduino的生日。
無線網路模組 ESP8266 ( 型號:ESP-01 ) 是一片 UART ( 或稱 COM 埠、串列埠、或串口 ) 轉 WiFi 模組,具有 AP ( Access Point, 網路基地台 )、STA ( Station, 工作站 ) 和兩種混和的 AP + STA 模式,可以很容易的通過 UART 使用 AT 命令操作該模塊網路參數與功能的模組。
- 802.11 b/g/n
- Wi-Fi Direct (P2P)、soft-AP
- 集成 TCP/IP 協議棧
- 集成 TR 開關、 balun、LNA、 PA 和匹配網絡
- 集成 PLL、穩壓器、DCXO 和電源管理單元
- 802.11b 模式下 +19.5dBm 的輸出功率
- 小於 10uA 的斷電洩漏電流 ( power down leakage current )
- 集成低功耗 32 位 CPU,可以兼作應用處理器
- SDIO 1.1/2.0、 SPI、UART 介面
- STBC、 1×1 MIMO、2×1 MIMO
- A-MPDU & A-MSDU 聚合 & 0.4ms 的保護間隔
- 2ms 之內喚醒並傳遞數據包
- 待機狀態消耗功率少於1.0mW (DTIM3)
圖片連結:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhS9q7hVbmuF76oWqTh2p-4AxTttrNqFEdA_0dgpq4Sr-iiByCscxttFjksaWL5hPO21WH1dIaOoTdZOvlPL67KPgwI7m4yHFMVvQ_pNafINbJFe5VKNnobpBX5gUKCKfhO2pxtGhkiiWLD/s1600/ESP8266-ESP01-Pinout-bid.png
參考資料:
http://www.makezine.com.tw/make2599131456/5wifiesp8266arduino
「Wi-Fi Module」HF-A11
1可透過iPhone,iPad ,android 發送指令控制LED 亮度和開關
2,支援網頁控制介面
3,支持AP模式,STA 模式,AP+STA 共存模式,組網方式極其靈活
4,WIFI模塊可以直接無線編程控制GPIO和PWM,無須再搭配其他電路或晶片。
圖片來源:
http://hall.iotexpo.com.cn/FileUpLoadSavePath/2012-07/674534011718.gif
這塊WI-FI模組可以支援AP 以及STA 模式
AP 即為手機或電腦直接與此WI-FI Module直接連線(WI-FI Module會派一組ip給
手機或電腦)。
STA 模式則為WI-FI Moudle 變成一張網卡連上無線分享器,電腦或手機可以透過
網路來連線。
亦支援STA + AP 並存模式
參考來源:
http://szvantek.com/?wi-fi-module-hf-a11,32
2,支援網頁控制介面
3,支持AP模式,STA 模式,AP+STA 共存模式,組網方式極其靈活
4,WIFI模塊可以直接無線編程控制GPIO和PWM,無須再搭配其他電路或晶片。
圖片來源:
http://hall.iotexpo.com.cn/FileUpLoadSavePath/2012-07/674534011718.gif
這塊WI-FI模組可以支援AP 以及STA 模式
AP 即為手機或電腦直接與此WI-FI Module直接連線(WI-FI Module會派一組ip給
手機或電腦)。
STA 模式則為WI-FI Moudle 變成一張網卡連上無線分享器,電腦或手機可以透過
網路來連線。
亦支援STA + AP 並存模式
支持 802.11b/g/n 無線標準 ♦提供AT+指令集配置
‹ ♦支持 TCP/IP/UDP網絡協議棧 ♦提供友好的Web配置頁面
‹ ♦支持 UART/GPIO/以太網數據通訊接口 ♦支持心跳信號,WIFI連接指示
‹ ♦支持無線工作在STA/AP/AP+STA模式 ♦支持串口自由/自動成幀功能
‹ ♦支持 路由/橋接模式網絡構架 ♦3.3V 單電源供電
‹ ♦可選內置板載或者外置天線 ♦超小尺寸:25x40mm
‹ ♦支持透明/協議數據傳輸模式 ♦産品通過FCC /CE標準認證
無線網絡類型
|
Station/AP模式
|
安全機制
|
WEP/WPA-PSK/WPA2-PSK/WAPI
|
加密類型
|
WEP64/WEP128/TKIP/AES
|
工作模式
|
透明傳輸模式,協議傳輸模式
|
串口命令
|
AT+命令結構
|
網絡協議
|
TCP/UDP/ARP/ICMP/DHCP/DNS/HTTP
|
最大TCP連接數
|
32
|
用戶配置
|
Web服務器+AT命令 配置
|
參考來源:
http://szvantek.com/?wi-fi-module-hf-a11,32
訂閱:
意見 (Atom)